- Noi îți inventăm casa virtuală!
- +40 722-251-567
- +40 756-507-744
- contact@webinvent.ro
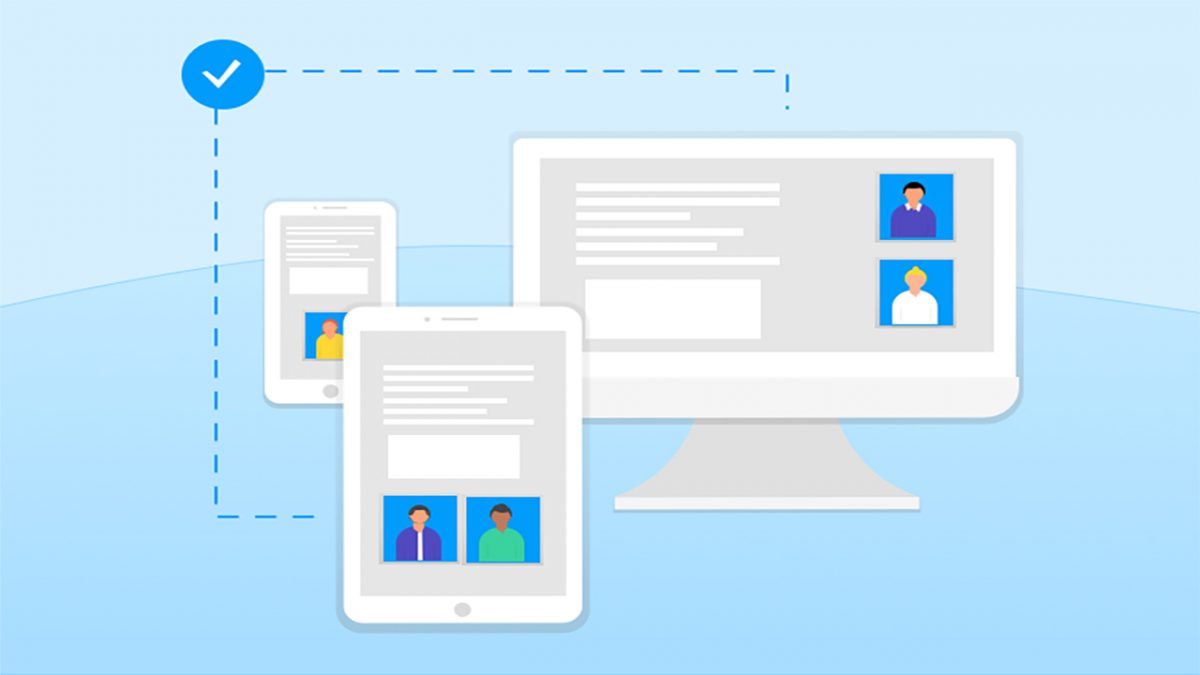
Ce este un design responsive !?
Ce este un favicon !?
21 ianuarie 2020
Ce este conținutul web (web content) !?
22 ianuarie 2020Toata lumea vorbeste in ultima vreme despre responsive web design. Practic, nu mai facem versiune de mobil a website-ului sau magazinului online, ci il gandim cu totul responsive, de la inceput.
Ce este web design responsive ?
Un website este responsive daca are capacitatea sa-si adapteze layout-urile (designul) paginilor in functie de mediul de vizionare (mai precis de rezolutia ecranului – desktop, laptop, tableta, telefon), fara a suferi degradari majore, pentru a le oferi utilizatorilor o experienta excelenta de navigare.
Conceptul de Responsive Design a fost prima data introdus in 2010 de Ethan Marcotte in articolul sau scris pe AListApart insa a castigat popularitate in ultimii 2 ani. El se bazeaza pe 3 elemente esentiale:
Griduri fluide, care iau in considerare o paleta larga de rezolutii. Pe masura ce rezolutia se schimba, elementele din pagini se redimensioneaza / rearanjeaza.
Imagini flexibile, care isi pot modifica inaltimea sau latimea in functie de grid, Media queries.